Get started with the Hashnode API
Learn How to display your Blog Article on your portfolio
Writing a single HTML file for my personal blog and copy and pasting it into these other blogging platforms isn't too challenging... until I need to edit something. A simple type change requires me to load four different sites, navigating through their wildly different UI, in order to make simple changes.
Pre-requisite
To follow the tutorial and implement the application, you should have basic knowledge about:
- JavaScript
- GraphQL
- HTTP requests
Hashnode API
Hashnode's API is a GraphQL API, unlike Rest APIs. You can visit the API Playground. The docs specify the queries and mutation that you can perform. while schema specifies exactly which queries and mutations are available for clients to execute. You'll need to click around their playground to see what endpoints are available as well as the expected inputs.
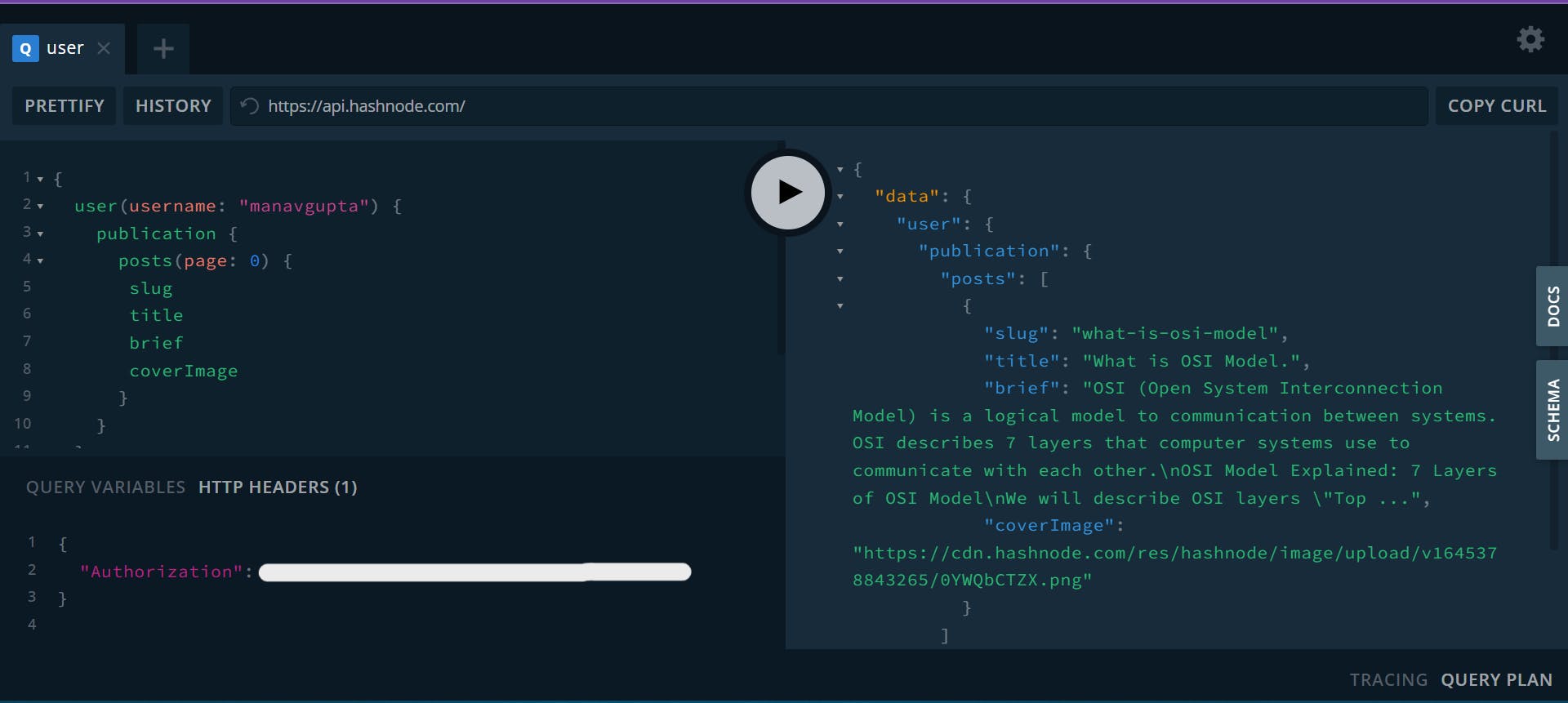
 Hashnode's GraphQL API Playground
Hashnode's GraphQL API Playground
you can pull the articles of a specific user as well. Let's take my user and blog as an example. You can fetch all my articles from the first page with the following query:
{
user(username: "manavgupta") {
publication {
posts(page: 0) {
slug
title
brief
coverImage
}
}
}
}
you can select more fields as you want, check the docs and schema to see what queries/mutation you can perform and what are the available fields.
Getting the authentication token
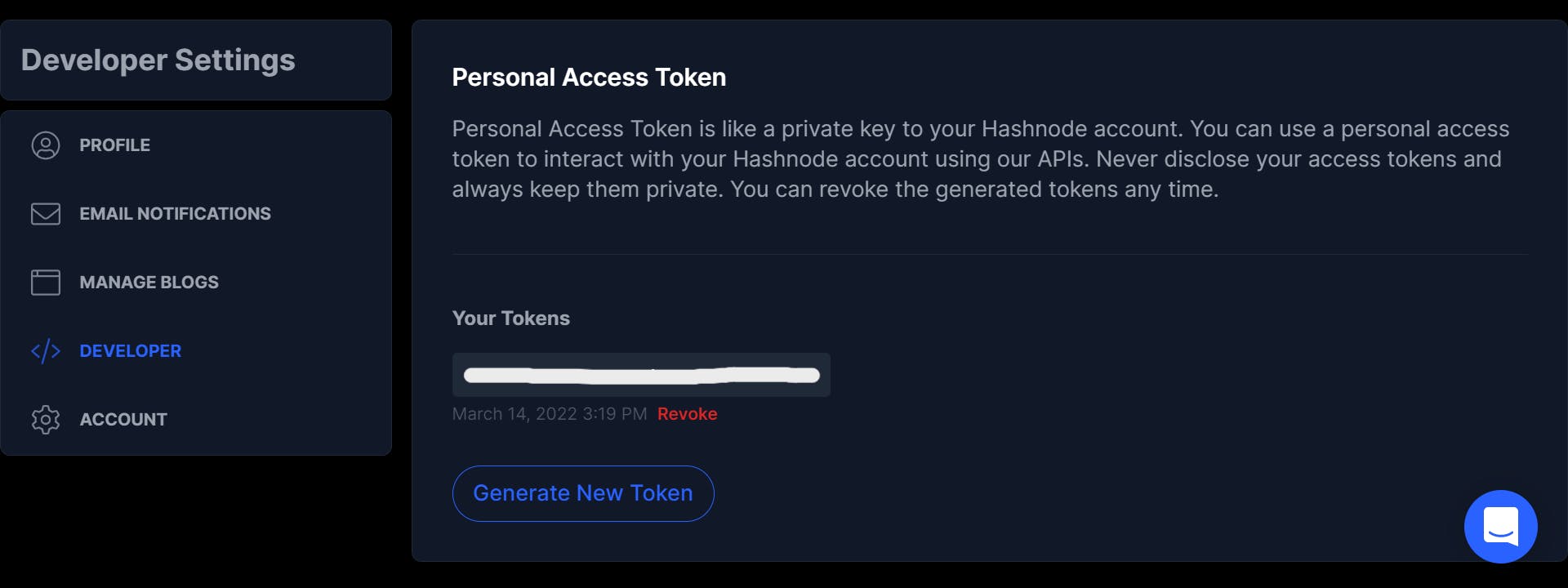
You can create/revoke them from Hashnode settings. Login to your account, go to the developer settings, and generate a new token.
 Generate Hashnode Auth Token
Generate Hashnode Auth Token
Lets Fetch
You will do all the work in the JavaScript file. Open the JavaScript file and write the following code:
async function gql(query) {
const response = await fetch('https://api.hashnode.com/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ query }),
});
return response.json();
}
use the above method - gql - to fetch data from the Hashnode API.
As you can see, it uses the fetch method to make POST requests to api.hashnode.com.
Fetch Data
In this step, you are fetching your articles from the first page. pass query when you call the gql function.
Note: You need to create an HTML page as per your need. The HTML file is not too complicated. You set the title of the webpage and you link the JavaScript file.
gql(query).then((resp)=>{
const apiresponse = resp.data.user.publication.posts;
apiresponse.forEach(post => {
const card = document.createElement("div");
card.classList.add("card");
const img = document.createElement("img");
img.src = post.coverImage;
card.appendChild(img);
const desc = document.createElement("div");
desc.classList.add("desc");
const title = document.createElement("h2");
title.innerText = post.title;
desc.appendChild(title);
const brief = document.createElement("p");
brief.innerText = post.brief;
desc.appendChild(brief);
card.appendChild(desc);
allArticle.appendChild(card);
card.addEventListener('click',()=>{
location.href = `https://manavgupta.hashnode.dev/${post.slug}`;
})
});
})
Thus, you can display the articles from your Hashnode blog by using the API.
Note: Your web page might differ because you (should have) used your username. You should have different articles and headers.